Footer
Menu di navigazione secondaria posto in fondo alle pagine per presentare contenuti supplementari come contatti, informazioni legali e link alle sezioni di un sito
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Footer su tutte le pagine del sito o servizio per mostrare agli utenti collegamenti secondari e gli elementi previsti dalla norma in materia di contenuti minimi dei siti istituzionali della Pubblica Amministrazione italiana.
Il componente è parte importante dell'identità di design system .italia, da usare o personalizzare nei contenuti e nei colori a seconda della scala, nazionale, territoriale e/o locale, del servizio digitale.
Come usarlo
- È possibile aggiungere in apertura una prima fascia di branding con logo e denominazione dell'ente o del progetto e di eventuali partner.
- Può contenere una traccia della mappa del sito o l'accesso alla navigazione trasversale per argomenti.
- Deve contenere i collegamenti alla Privacy policy, alla Dichiarazione di accessibilità e a tutti gli altri riferimenti istituzionali richiesti dalle norme.
- Può contenere collegamenti ai profili social del titolare o del progetto.
- Può contenere un modulo per l'iscrizione a newsletter, da implementare nel rispetto della normativa GDPR.
Attenzione a
- Usa la variante completa solo se aggiunge informazioni di valore per gli utenti (ad esempio per siti con architetture complesse). In tutti gli altri casi usa la variante compatta.
Buone pratiche sui contenuti
- Includi solo contenuto che sia basato sui bisogni di utenti e stakeholder.
- Adatta i contenuti della sezione Contatti rispetto al tuo contesto (per esempio inserendo il link a un modulo di contatto o a un sistema di ticketing).
- Tutti gli esempi di footer su questa scheda hanno testi segnaposto. Quando stai implementando il tuo footer, progetta contenuti che abbiano senso per il tuo contesto di sito o servizio e confrontati con i responsabili per il trattamento dati, relazioni col pubblico o comunicazione della tua PA.
- Data la presenza del componente su tutte le pagine del sito o servizio ti raccomandiamo di lavorare ai contenuti con un Content designer per assicurarti di includere le informazioni di valore per gli utenti.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da rivedere | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
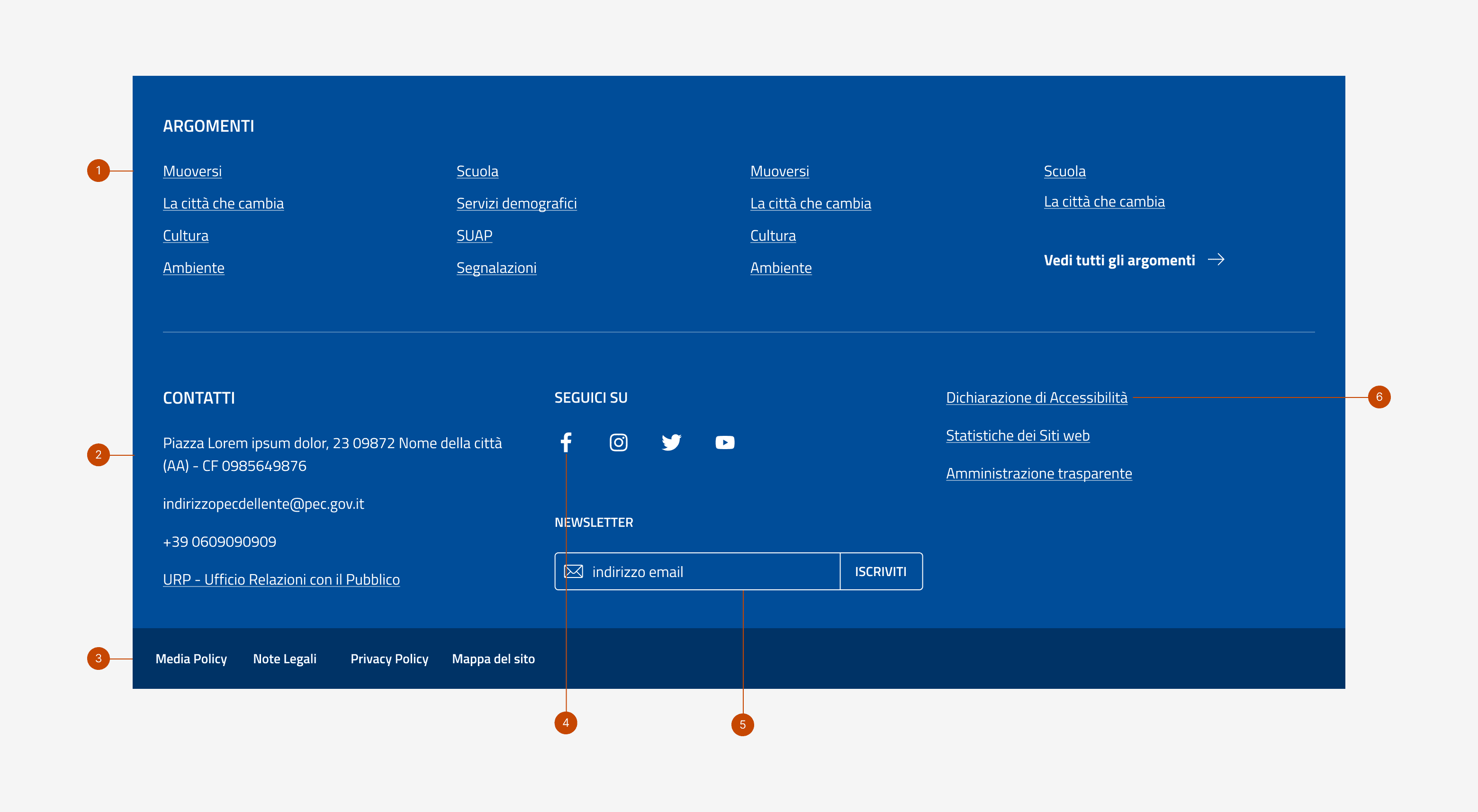
Anatomia

Il componente footer è composto dai seguenti elementi:
- prima fascia, in questa versione sono visualizzati il logo dell'ente e tutte le voci di primo e secondo livello, rappresentando quindi una mappa sintetica del sito. In alternativa, è possibile utilizzare una lista di link della navigazione trasversale per argomenti (variante Compatta);
- contatti, dell'ente o del soggetto responsabile dei contenuti;
- chiusura, dove inserire link istituzionali come Amministrazione trasparente, Note legali, Privacy policy e Dichiarazione accessibilità;
- social media, link ai canali social dell'ente o del progetto;
- newsletter, link a un modulo di sottoscrizione alla newsletter;
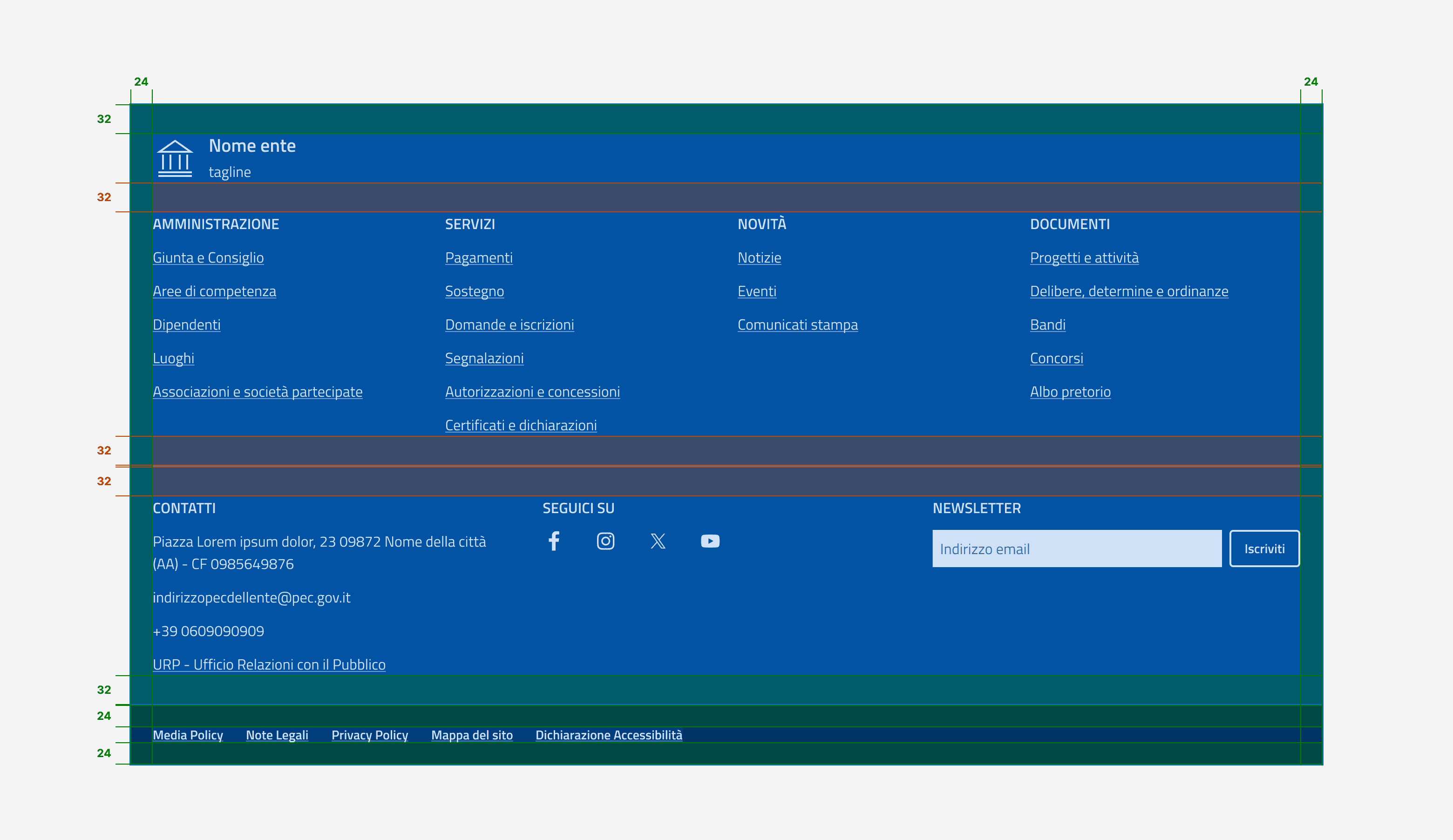
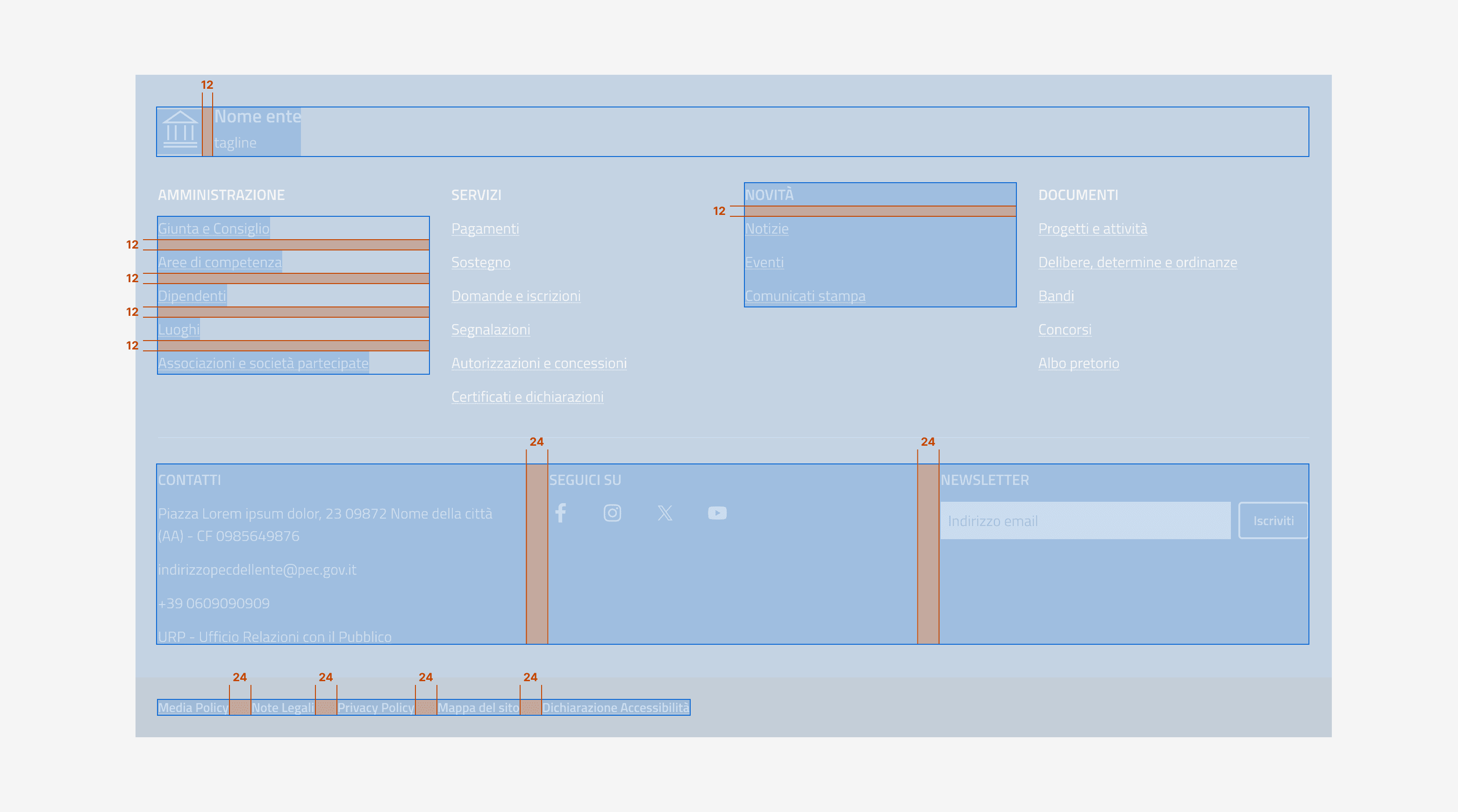
Specifiche di design
Tutte le misure sono indicate in px.


Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici